
Le projet vise à attirer et rediriger des utilisateurs de 15 à 25 ans vers les jeux vidéo Durabilia en créant un web-documentaire interactif sur les Objectifs de Développement Durable (ODD).
L’objectif principal est d’informer le public cible sur les questions liées au développement durable tout en les engageant activement dans le processus par le biais d’un parcours utilisateur immersif.
Pour renforcer la crédibilité de Durabilia, le projet se concentre sur la création de contenu utile et qualitatif, avec une plateforme au design similaire à Netflix et une interface d’administration pour gérer les vidéos et les questions.
Le projet s’est déroulé sur une période totale de 18 jours, comprenant des phases d’idéation, de tournage, de conception, de développement, et de présentation.
A propos
En tant que groupe de 13 étudiant•e•s en dernière année d’Ingénierie des Médias à la HEIG-VD (Haute École d’Ingénierie et de Gestion), nous avons entrepris un projet passionnant : la création d’un web-documentaire autour de Durabilia. Ce projet de recherche, mené par le MEI (Media Engineering Institute) de la HEIG-VD en collaboration avec la HEG (Haute École de Gestion) et la HEIA(Haute École d’Ingénierie et d’Architecture) de Fribourg, implique la participation d’une centaine de personnes. L’objectif principal de Durabilia est de concevoir un jeu web visant à sensibiliser le public aux 17 Objectifs de Développement Durable (ODD) définis par l’ONU.
Notre implication dans ce projet nous a offert l’opportunité d’explorer la méthodologie SCRUM, une approche agile qui a enrichi notre expérience académique.
Le web-documentaire que nous concevons se distingue par son caractère interactif. Combinant vidéos, textes, sons et animations, il constitue une forme de narration numérique novatrice. Les utilisateurs sont invités à devenir des acteurs engagés, participant activement à l’histoire en choisissant leur propre chemin et en explorant différents points de vue. À la différence d’un documentaire classique, où le spectateur demeure passif, le web-documentaire donne une place centrale à l’utilisateur. Notre objectif est de le rendre non seulement actif, mais également acteur de l’histoire que nous racontons.

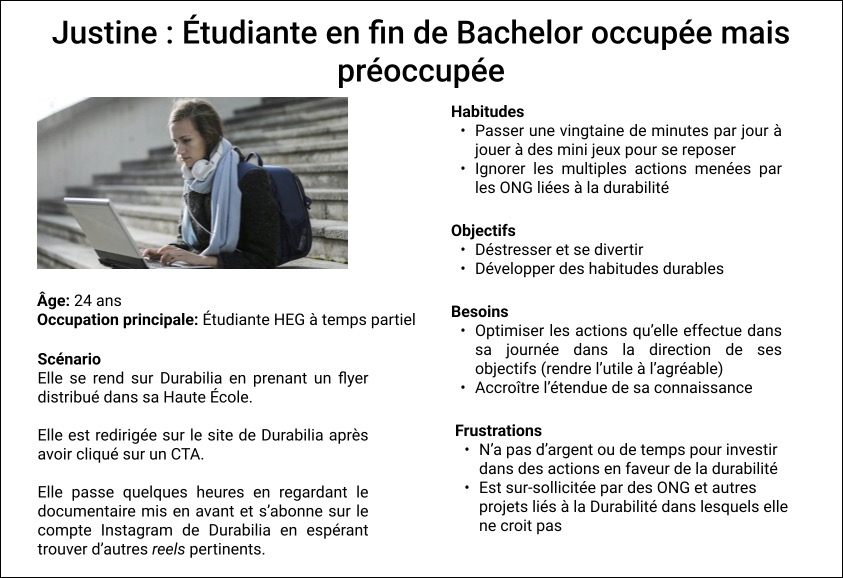
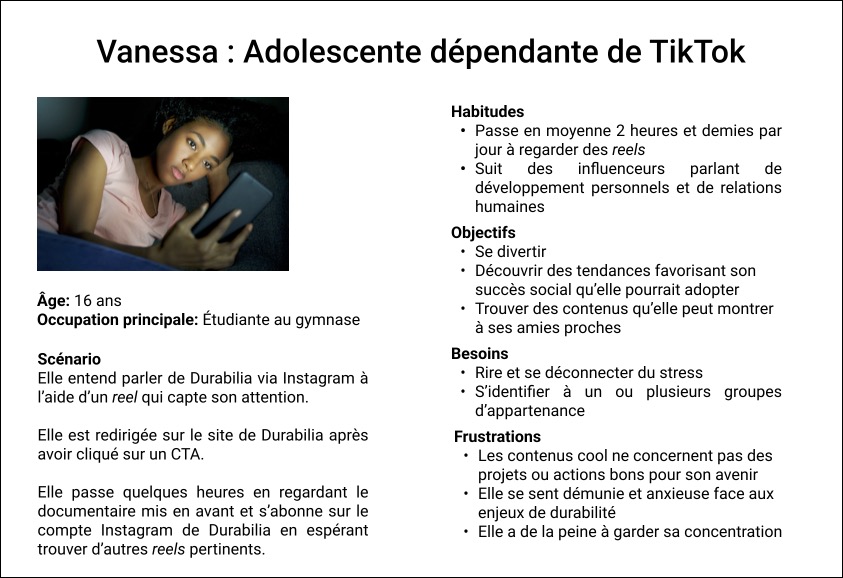
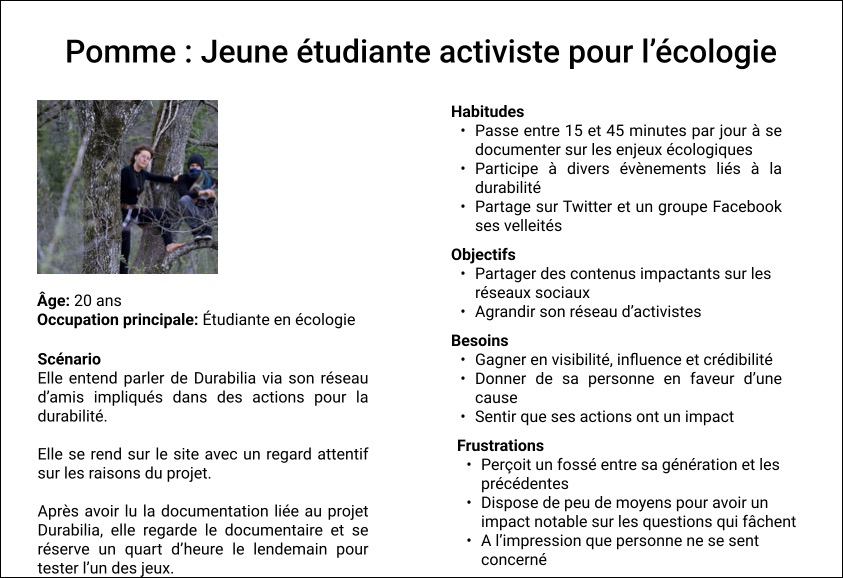
Personas
En respectant la direction stratégique de Durabilia, le cœur de la cible demeure les romand•e•s de 15-25 ans, qui seront les joueurs visés. Une fois le public cible déterminé, nous avons développé trois personas.
Sondage
Pendant que nous réfléchissions au scénario et à l’interface de notre web-documentaire, nous avons dressé une liste de questions et créé un sondage sur Typebot.io. Ce sondage, destiné aux jeunes romand•e•s âgé•e•s de 15 à 25 ans, a été propagé auprès de nos contacts pour identifier les fonctionnalités, le format ou encore el ton le plus adaptés pour notre web- documentaire. Nous avons obtenu au total 105 réponses, dont 76 complétées. Nous en avons déduit plusieurs « insights ».
- Le format de web-documentaire n’est pas une expérience très connue des jeunes.
- Le format horizontal pour le desktop et vertical pour le mobile semblent être le meilleur compromis.
- Une part importante des répondants n’est pas intéressée par un format de vidéos nécessitant beaucoup d’interactions.
- La durée idéale des vidéos informatives montre une préférence pour une expérience de plus de 7 minutes avec un certain dynamisme.
- Les vidéos informatives qui fonctionnent le mieux sont accompagnées d’animations et de mises en évidence textuelles.
- Une tonalité plutôt sérieuse est à privilégier.
Concept
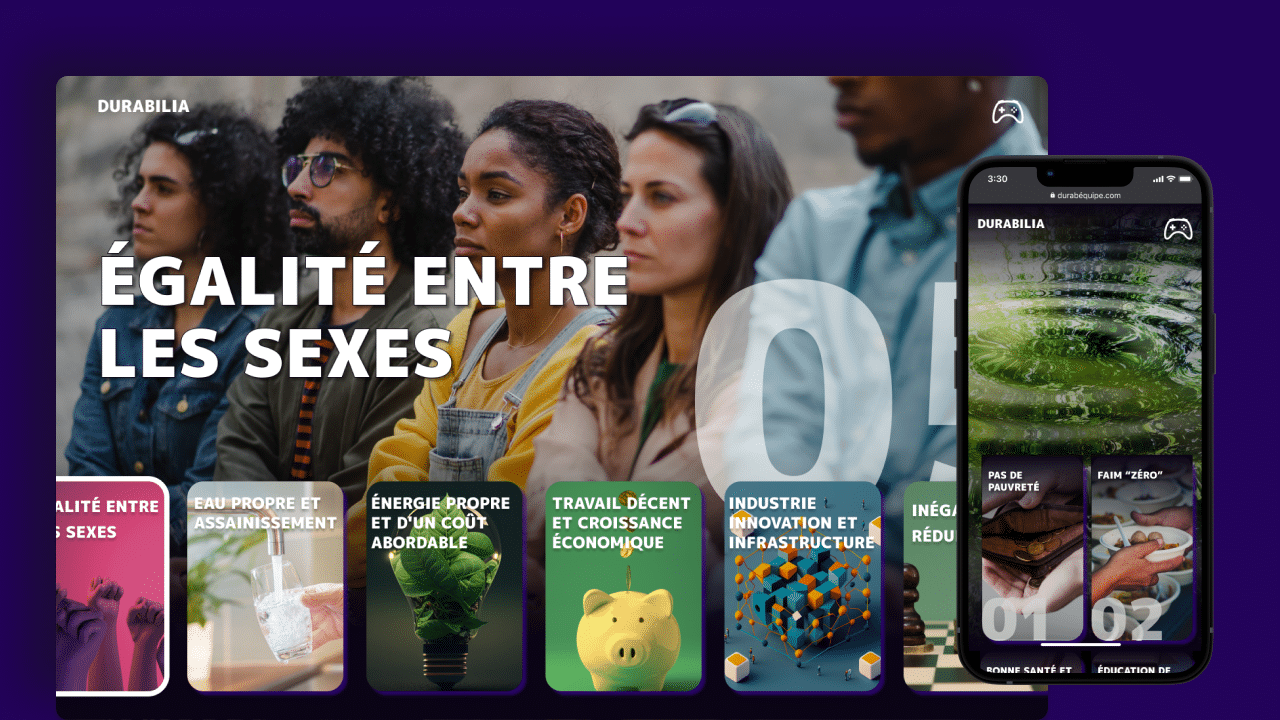
Nous avons conçu une première version du web-documentaire en approfondissant l’un des 17 ODD: l’ODD 5 « Égalité entre les sexes ». La raison derrière ce choix demeure l’importance actuelle de la problématique en Suisse ainsi que notre sensibilité personnelle à cette thématique.
Nous en sommes venus à considérer qu’instruire le public cible, duquel nous faisons partie, constitue déjà en partie l’atteinte des objectifs de Durabilia. Nous avons donc imaginé une solution aussi impliquante que possible pour le public en vue de l’engager.
Les objectifs du web-documentaire sont donc d’instruire et d’engager le public sur les questions de développement durable et de les rediriger vers le jeu web Durabilia.
👉 SIMPLICITÉ
Une expérience utilisateur aussi simple que possible au vu de l’importante part du public cible qui n’est pas familière avec le concept de web-documentaire
👉 IDENTIFICATION
Un format d’interviews sollicitant des intervenants choisis à la fois pour leur expertise et leur aptitude à susciter un sentiment d’identification envers notre public cible
👉 PROXIMITÉ
Un ton direct et informatif afin d’ajouter de la proximité et faire sentir le public cible davantage concerné par le propos des intervenants
👉 INTERACTION
Des formats de questions-réponses choisis par l’utilisateur
Scénario
Dans ce web-documentaire, l’utilisateur incarne un nouvel arrivant dans l’équipe Durabilia et doit récolter des informations sur les 17 ODD pour aider à développer un jeu dessus. Il choisit un thème au sein d’un ODD et mène un interview avec une personnes réelle concernée par ce thème. Ensuite, il peut décider de refaire différemment l’interview ou de rendre ses recherches à son superviseur.
Le scénario est basé sur des éléments réels afin d’être plausible, cohérent et intéressant. Ajouter une histoire à ce web-documentaire permet à l’utilisateur de se sentir happé par le concept et de s’identifier à un rôle.
Le scénario est reproductible et modulable pour tous les autres ODD et permet une immersion complète pour l’utilisateur.
Tournage
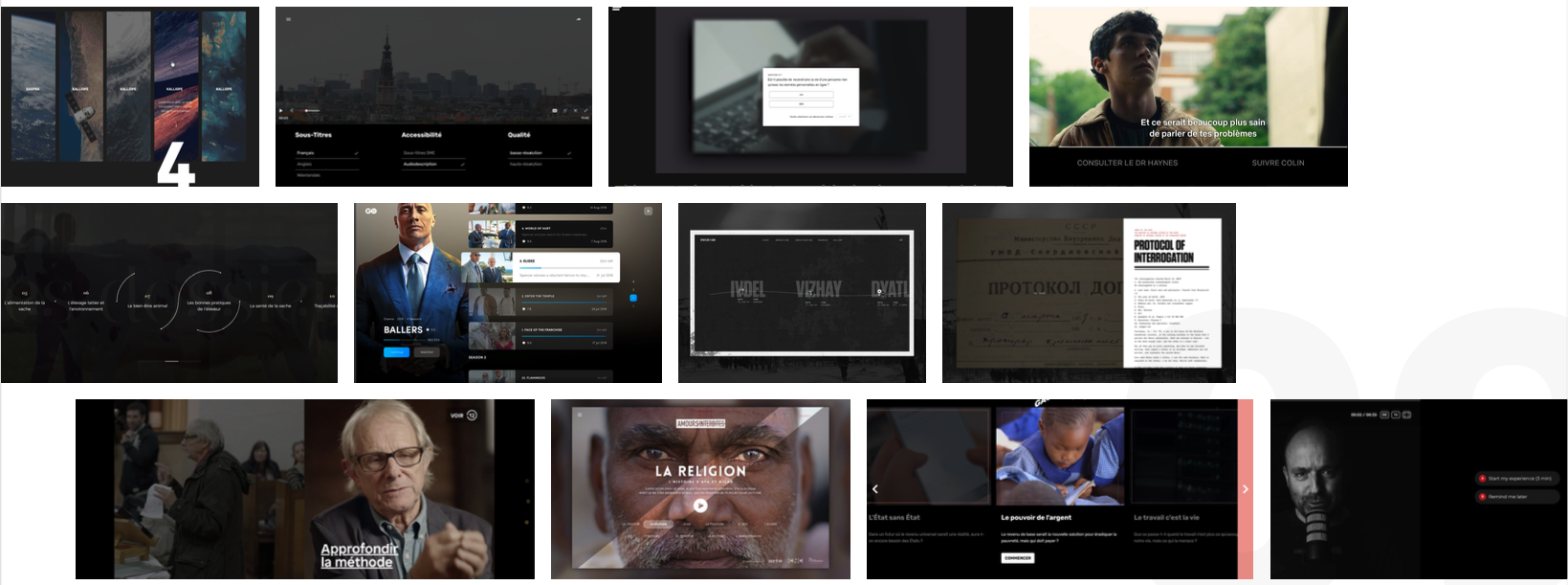
Lors de nos tournages, nous avons principalement choisi d’utiliser un fond noir et neutre pour créer une atmosphère intime mais professionnelle et mettre en avant les personnes interviewées et leurs histoires. Nous avons opté pour une prise multi-caméra pour ajouter du dynamisme et proposer une alternance des angles. Tous ces choix ont renforcé la qualité visuelle de notre documentaire et son message.

Montage
Il y a eu deux types de contenus à monter : les interviews des intervenants des quatre thèmes choisis au sein de l’ODD 5 et les introductions, présentations et conclusions générales. Nous nous sommes principalement inspiré des montages de type « Konbini » pour les interviews et « En bref » pour les vidéos d’introduction.
Le processus global a été de dérusher, de formater les séquences (en format desktop et mobile) et de synchroniser le son avec les images des deux caméras. Il a ensuite fallu passer à l’étape du montage, avec la sélection des musiques et des discours les plus pertinents, l’alternance entre les deux, voire trois plans, l’uniformisation des couleurs et l’ajout d’effets spéciaux. Enfin, nous avons ajouté les sous-titres, exporté les vidéos au bon format et les avons implémentées au web-documentaire.
Les vidéos d’introduction contiennent une personne qui s’adresse directement à l’utilisateur en lui indiquant son rôle et en lui fournissant diverses informations sur les ODD, que ce soit face à la caméra ou en voix off. Il y a également une vidéo dans une vidéo contenant plusieurs intervenants venus pour parler de Durabilia et des 17 ODD.
Les interviews, elles, contiennent des intervenants externes qui « répondent » aux questions de l’utilisateur. D’ailleurs, elles commencent toutes par une phrase d’accroche juste avant la présentation de l’intervenant, pour interpeller l’utilisateur et lui donner envie de continuer l’expérience.

Identité visuelle
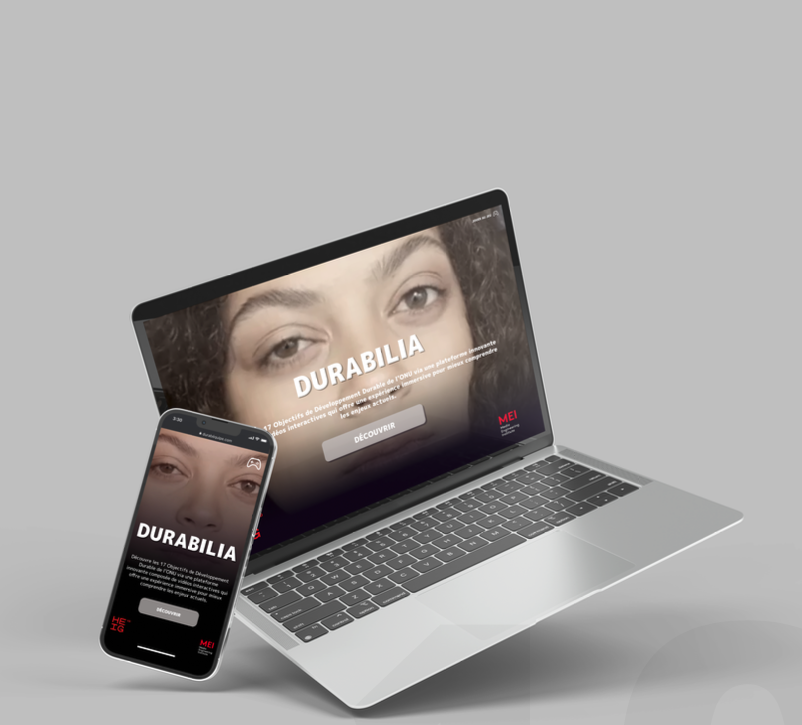
Nous avons créé une charte graphique afin de donner une identité visuele à notre future interface de web-documentaire et de guider sa conception concrète par les développeurs.
Étant donné qu’il a toujours été important de créer un lien entre notre projet et les 17 OD dans notre vision, nous avons opté pour une charte graphique sobre, composée de couleurs neutres telles qu’une séquence des gris.
Les éléments graphiques reprennent clairement l’univers des plateformes vidéos. La typographie, elle, a été choisie en fonction de son utilisation. Nous souhaitions focaliser le projet sur un style d’écriture impactant pour toucher l’utilisateur.

Benchmark
Pour concevoir l’interface de notre web-documentaire, nous avons en premier lieu effectué un benchmark sur les web-documentaires existants et sur les plateformes VOD populaires telles que Netflix et Disney+ ainsi que de leurs fonctionnalités les plus pertinentes pour notre public cible.

Interface
Nous avons créé des maquettes de l’interface pour la version desktop et mobile, dans le but de visualiser l’apparence de l’interface et de définir notamment la typographie, la navigation et l’ergonomie. Ces maquettes ont ensuite été utilisées pour développer la version finale de l’interface.

Tests utilisateurs
Nous avons mené des tests utilisateurs, incluant des tests de pensée à voix haute et semi-guidés. Les résultats ont montré que al clarté des boutons posait problème et qu’il y avait une cohérence disparate entre l’écran de menu et les interactions dans les vidéos.
Nous avons itéré sur les maquettes, proposés deux nouvelles versions et retesté. Les mots d’ordre étaient cohérence et immersion.
Bien que les développeurs n’aient pas pu implémenter ces versions par manque de temps, les résultats vont aider à orienter les futures étapes du projet.
Développement
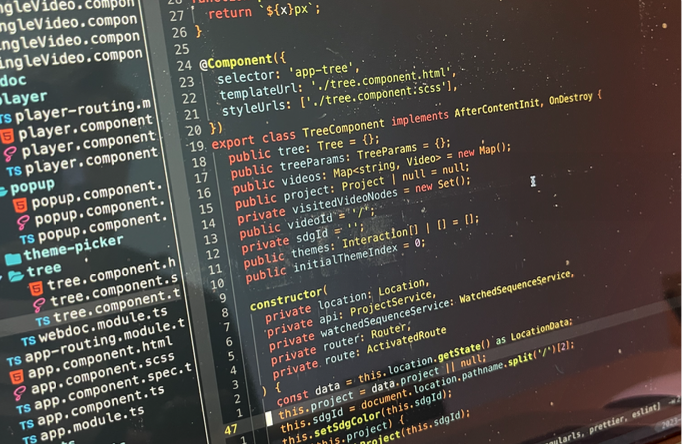
Pour ce web-documentaire, nous avons développé plusieurs outils indépendants pour faciliter la création et la structuration des vidéos interactives.
Nous avons d’abord conçu une interface visuelle conviviale permettant d’importer des vidéos dans différents projets et de les relier facilement entre elles. Pour permettre la lecture des projets, nous avons ensuite intégré une petite API qui permet d’obtenir les projets lisibles par l’ordinateur en format JSON. Afin de lire les projets et d’effectuer un rendu visuel, nous avons aussi créé un lecteur vidéo interactif disponible dans une librairie NPM : https://www.npmjs.com/package/@shammas44/interactive-video-player. Enfin, nous avons intégré cette librairie dans le site web final.
En somme, l’utilisateur final peut modifier les photos, textes et vidéos liés aux interactions de manière simple et autonome.
Tous les dépôts Github relatifs à ce projet sont disponibles via ce lien : https://github.com/orgs/Durabequipe/repositories.
Pour se connecter et utiliser l’outil d’administration, un simple login nom d’utilisateur/mot de passe est nécessaire. Pour le player vidéo et l’intégration dans le site final, une clé API.
Techniques utilisées :
- Pour l’administration :TAL Stack, MySQL,
- Pour la librairie du lecteur : JS Vanilla, WebComponent
- Pour le site web final : Angular, SCSS

Communication
Le web-documentaire peut faire l’objet de déclinaisons qui pourront être réutilisées pour promouvoir ce dernier sur les réseaux sociaux:
- Reels alternants textes et images à fort impact émotionnel
- Reels montrant des parties d’interview à forte signification ou à fort impact émotionnel
- Teaser de 1 à 2 minutes de documentaire
- Podcast enregistrant tout ou une partie d’une interview
- Article de blog revenant sur une thématique abordée lors d’un interview
Nous voulons que les utilisateurs du web-documentaire ait une réflexion sur la question de durabilité et que Durabilia soit une base, un début dans ce travail de réflexion.
- 71% des membres d’Instagram ont moins de 30 ans
- Idéal pour les contenus visuels
- Permet d’initier un dialogue et de créer et gérer une communauté
TikTok
- 78% des utilisateurs ont entre 11 et 24 ans
- Bon pour humaniser le documentaire et le projet Durabilia en montrant des personnes
- Utiliser un challenge lié au jeu Durabilia favoriserait l’engouement autour du projet
YouTube
- Favorise le référencement
- Plateforme de référence pour les vidéos
- La récurrence de publication et l’uniformité de l’identité visuelle sont la clé
Snapchat
- 70% des utilisateurs ont entre 15 et 24 ans en 2016
- Utile pour présenter les vidéos courtes en stories et y mettre le format long en swipe up
- Exploiter la récurrence, voire la redondance des publications
- Filtres pertinents
Etapes futures
Étant donné le court temps à disposition pour ce projet, soit trois semaines, nous avons décidé de nous focaliser sur un seul ODD, I’ODD 5. Mais le web-documentaire que nous avons réalisé est loin d’être parfait et peut faire l’objet d’améliorations et d’ajouts d’autres contenus.
En premier lieu, il faudrait évidemment reproduire le travail effectué pour les 61 autres ODD, donc trouver 2-6 thèmes à développer en leur sein, interviewer les personnes en fonction et produire les vidéos, en format desktop et mobile.
En parlant des vidéos, il y aurait la possibilité de reprendre et d’améliorer les vidéos déjà produites, que ce soit au niveau de la colorimétrie, du son, du montage, des sous-titres ou encore du format. Typiquement, les vidéos d’introduction n’ont pas pu être produites en format vertical par manque de temps ; cela serait donc le premier point majeur sur lequel se concentrer.
lI faudrait également améliorer et implémenter l’interface développée. En effet, comme expliqué dans « UX », nous avons constaté avec les premiers tests utilisateurs que celle-ci était améliorable, notamment au niveau de la clarté des boutons, de l’écran de menu et des interactions dans les vidéos.
Une fois cela fait, les prochaines étapes seront le raccordement avec le jeu du projet Durabilia, la mise en ligne finale et la potentielle promotion du web-documentaire sur les réseaux sociaux, telle qu’expliquée dans « Communication ».
Conclusion
Ce projet nous a permis d’apprendre la collaboration dans une équipe de 13 personnes. Nous avons pu voire que dans certains cas, l’intelligence collective est très importante pour faire avancer et évoluer les choses.
Nous avons également pu nous concentrer sur la compétence que nous voulions approfondir puisque toutes les compétences nécessaires au projet étaient présentes dans le groupe.
Ce projet a été très enrichissant, surtout car nous avons été briefé sur la potentielle réutilisation de notre projet plus tard