
Ce travail a été réalisé dans le cadre du cours de Laboratoire Expérience Utilisateur (UXLab). A travers ce projet, nous avons ainsi analyser les besoins d’un site, réaliser des tests utilisateurs afin de démontrer une problématique et finalement analyser les résultats obtenus.
Le produit testé est le site de Smapshot: https://smapshot.heig-vd.ch/.
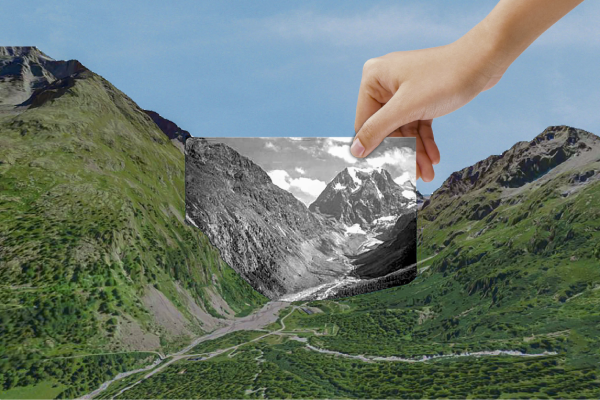
Smapshot est un site qui permet de géolocaliser les images historiques et a pour but de créer un globe virtuel des éléments historiques. En eet, de nombreuses photographies historiques allant jusqu’à la fin du 19ème siècle n’ont pas de lieu défini. Le site permet donc aux utilisateurs d’aligner les images historiques avec le globe virtuel afin d’avoir une géolocalisation en 3 dimensions.
Business case
Ce test utilisateur a pour but d’améliorer l’expérience utilisateur sur le site de Smapshot. En eet, avoir une bonne expérience utilisateur est primordiale et incitera les utilisateurs du site à revenir, autrement dit, à les fidéliser. De plus, le but du test est de trouver un moyen d’atteindre une nouvelle cible, notamment par l’aspect ludique.
En effet, le site n’a que très peu d’utilisateurs et il est donc primordial de réaliser des tests afin d’augmenter le trafic. Sans ces tests, il sera compliqué de trouver des pistes d’amélioration et donc d’augmenter l’utilisation de Smapshot.
Nos objectifs
Comme nous l’avons dit précédemment, le premier but de Smapshot est de localiser les images historiques. Ainsi, nous pouvons en déduire que les personnes utilisant ce site sont de réels passionnés de l’histoire.
Cependant, après une brève analyse du site, nous avons pu constater que l’aspect ludique du site doit être développé. En eet, nous pourrions comparer Smapshot à une sorte de jeu vidéo, notamment par le biais du classement des utilisateurs qui localisent le plus d’images.
Par conséquent, l’aspect divertissant est primordial et doit faire partie intégrante du site. En eet, d’une part cette approche permettra de fidéliser l’audience mais elle permettra également d’attirer de nouveaux utilisateurs.
Ainsi, à travers ce test, notre principal objectif est de définir les améliorations potentielles pour la partie jeu (“Participation”) de votre site.
Comment peut-on apporter une dimension divertissante à l’aspect historique Smapshot ? Faudrait-il gamifier le site ? Autrement dit, faudrait-il utiliser les codes des jeux vidéo afin d’améliorer le côté divertissement de votre plateforme ? Ce sont les diérentes questions que nous nous posons.
Méthodologie
Nous allons analyser le déroulé des tests grâce aux métriques ci-dessous:
-
le temps mis pour la réalisation de chaque scénario
-
le contenu des verbalisations des utilisateurs pendant le test (pensée à voix haute)
-
le contenu des entretiens au cours du débriefing Participants
Un participant test sera nécessaire afin de valider le processus de l’expérience dans sa globalité, puis 15 participants seront recrutés pour eectuer des tests utilisateurs.
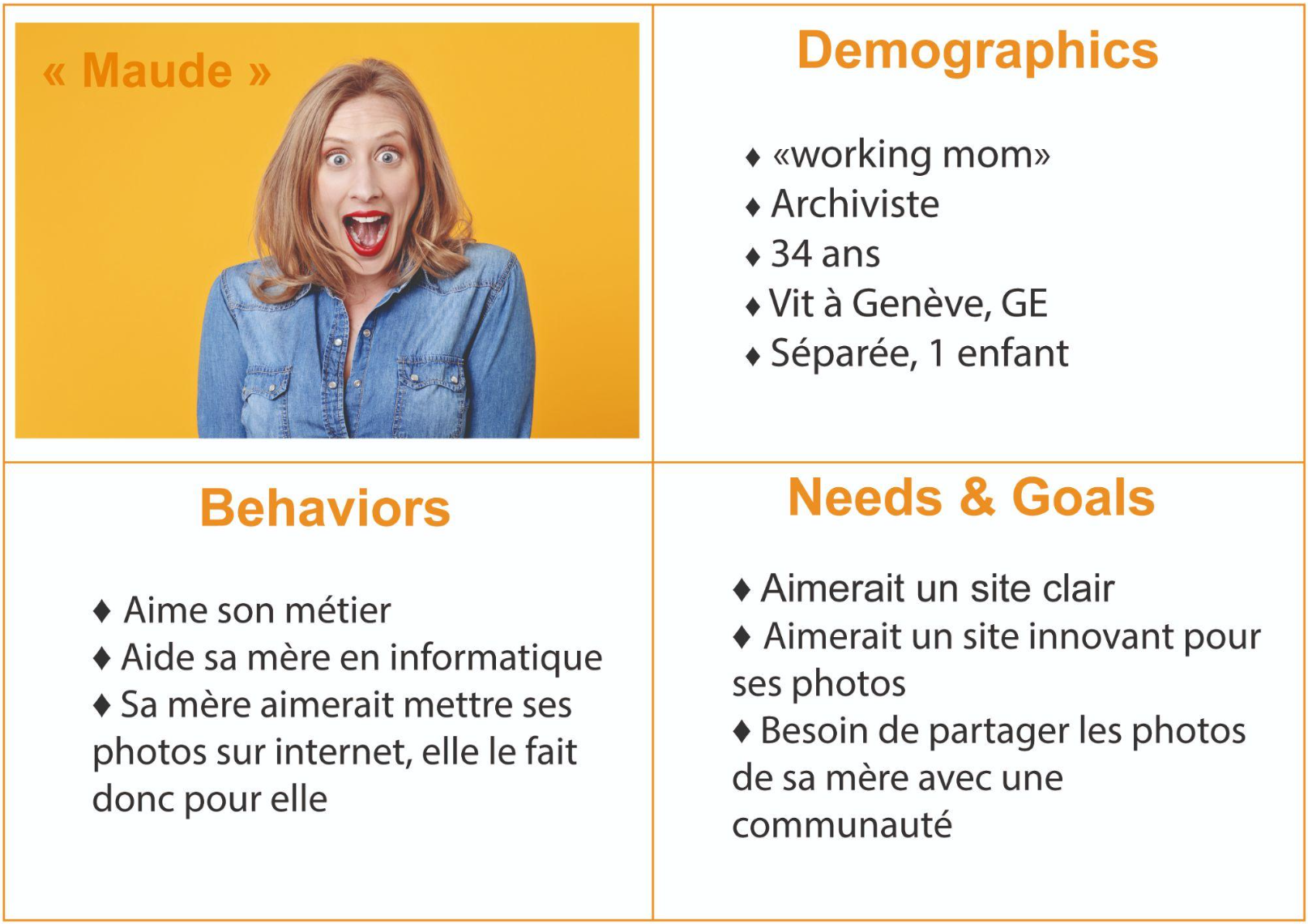
Proto-personas


Script
Smapshot est un site qui permet de géolocaliser les images historiques et a pour but de créer un globe virtuel des éléments historiques. Le site permet donc aux utilisateurs d’aligner les images historiques avec le globe virtuel afin d’avoir une géolocalisation en 3 dimensions.
- Trouver le classement des participants du mois de juin 2022
Scénario: Vous avez entendu parler du site et voulez découvrir les participants du mois de juin 2022. - Changer la transparence sur la photo
Scénario: Vous souhaitez découvrir une photo de votre ville à l’époque. Une fois que vous l’avez trouvée, changez la transparence sur la photo choisie - Trouver les photos d’une collection appartenant à un propriétaire
Scénario: Vous êtes à la recherche de glaciers et avez découvert que la bibliothèque de l’école polytechnique fédérale de Zürich a une collection de ces glaciers. Trouvez les photos qu’ils ont mis à disposition sur le site - Mettre la map en SwissTopo noir et blanc
Scénario: Vous êtes en train de découvrir le site, mais vous n’aimez pas le thème graphique de la map. Cherchez donc à changer le thème de la map. - Choisir une photo et acher les bâtiments
Scénario: Vous trouvez que la photo que vous avez choisie manque de détail et qu’elle est trop plate. Vous décidez donc d’acher les bâtiments sur la photo. - Trouver une photo d’Yverdon en 1956
Scénario: Vous habitez à Yverdon depuis votre plus jeune âge et vous aimeriez découvrir la ville en 1956. - Trouver une photo non répertoriée sur le site
Scénario: Vous appréciez le site et souhaitez participer en essayant de géolocaliser quelques anciennes photos. - Créer une observation sur l’image
Scénario: Vous tombez sur une photo d’un lieu connu et vous avez quelques anecdotes sur le lieu que vous avez envie de partager. Vous décidez donc d’ajouter une observation à la photo. - Géolocaliser une image choisie
Scénario: Vous avez trouvé une ancienne photo et souhaitez la géolocaliser sur le site pour qu’elle soit répertoriée.
Analyse des observateurs
Lors des tests de l’utilisateur, les observateurs se focaliseront sur les points suivant :
- Le parcours emprunté par le testeur,
- les hésitations du testeur lors des réalisations de ses tâches,
- le temps que le testeur va faire à réaliser ce que la tâche lui demande,
- la compréhension des tâches,
- les explications orales données par le testeur lors de ses tâches.
Analyse des résultats post-test
Remarques préalables
Il faut savoir que ce test a été réalisé de sorte à ce que l’utilisateur puisse entamer les tâches que nous avons prédéfinies de manière progressive. Les tâches que nous jugions hypothétiquement les plus simples ont été faites au début, et progressivement les tâches les plus complexes ou nécessitant le plus d’étapes ont été faites à la fin.
Par conséquent, l’utilisateur a pu construire ses “connaissances” de la plateforme au fur et à mesure et cela a probablement aidé à ce dernier de réaliser les tâches les plus complexes.
Nous estimons que si l’on avait modifié l’ordre des tâches, les tâches les plus complexes auraient probablement été moins intuitives à réaliser.
Retour général sur l’expérience
Le test s’est globalement bien passé. Le temps que nous avions estimé pour chaque tâche a généralement été dépassé. Le testeur a généreusement partagé ses pensées à voix haute ce qui a pu révéler les diérentes dicultés rencontrées durant le test ainsi que leurs raisons. En général, l’utilisateur a trouvé les tâches faciles (voir questionnaire SEQ) et a eu une satisfaction plutôt correcte lors de la prise en main de Smapshot.
Lors de la dernière tâche (tâche 9), vers la fin de la géolocalisation, le chargement ne se terminait pas. Ceci est probablement dû à la version bêta utilisée lors de ce test. Par conséquent, cela a rallongé le temps de la tâche (interruption d’un membre de l’équipe).
Un autre point important sur l’expérience se porte sur la facilitation. Le scénario a parfois pu être mal expliqué, ce qui a parfois engendré un temps de latence entre la compréhension de la tâche et l’application de cette dernière.
Problèmes rencontrés
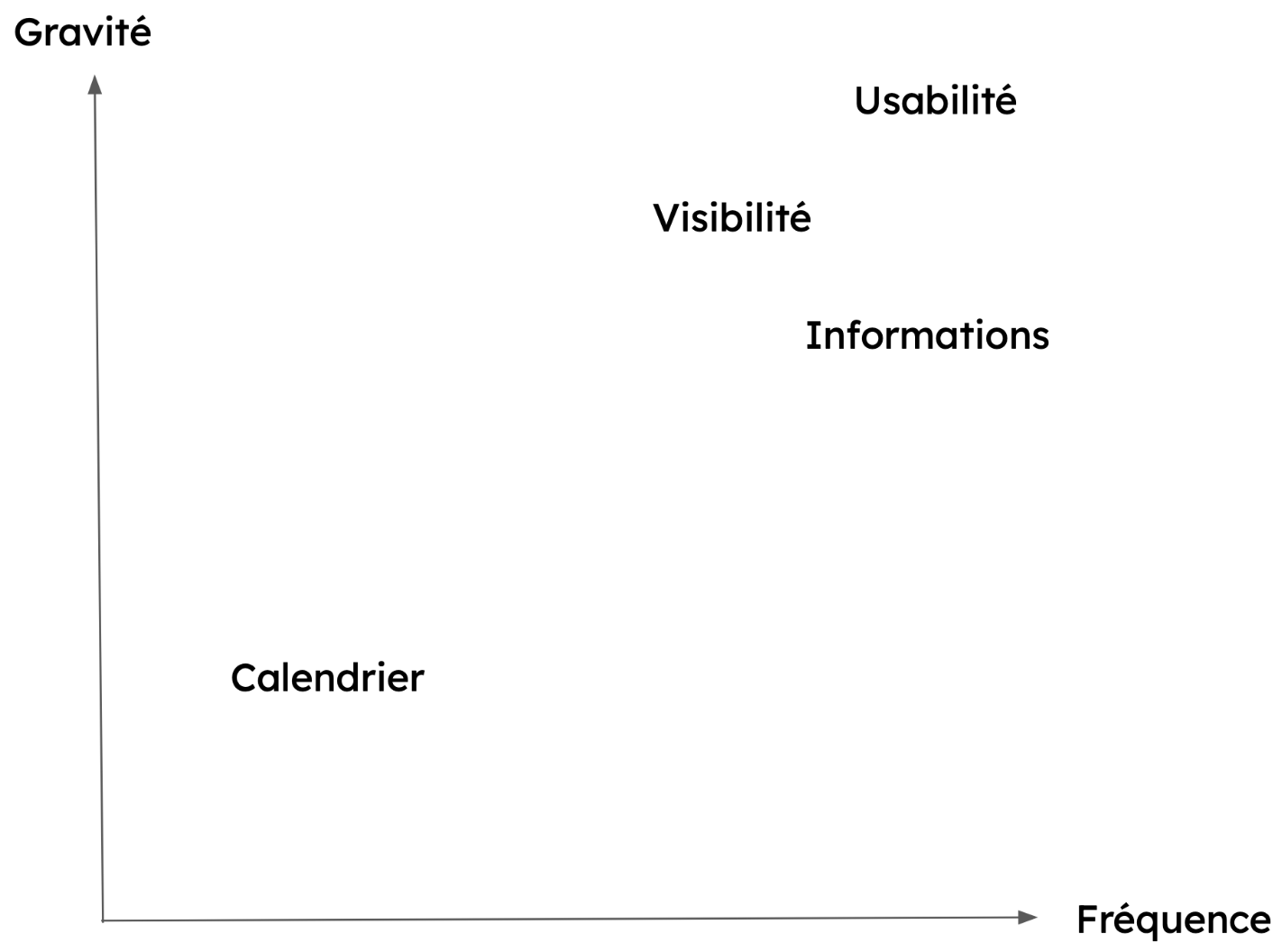
Nous avons regroupé les problèmes rencontrés lors de du test en thèmes ainsi que en fonction de leur gravité et fréquence.

Usabilité
- Le déplacement sur la map est parfois compliqué. Lors du déplacement sur la ville d’Yverdon depuis la ville de Chernex (Montreux) durant la tâche 6, l’utilisateur a eu du mal à arriver jusqu’à la ville d’Yverdon. L’utilisateur n’était tout de fois pas en possession de souris ce qui a pu fausser l’usabilité du test.
- Il y a eu notamment un problème de lenteur de chargement de la map durant le test qui a pu prolonger la durée des tâches notamment sur la tâche 9.
- Lors de la tâche 9, l’utilisateur a souligné que la tâche n’était pas difficile mais fastidieuse à réaliser. En effet, la mise en place des points sur la map puis sur la photo peut demander une certaine concentration et précision. De plus, la version beta n’est pas optimisée et a posé certains problèmes de lenteur et/ou de lag durant le test.
Solution proposée: résoudre des problèmes de lag et de lenteur de chargement.
Visibilité
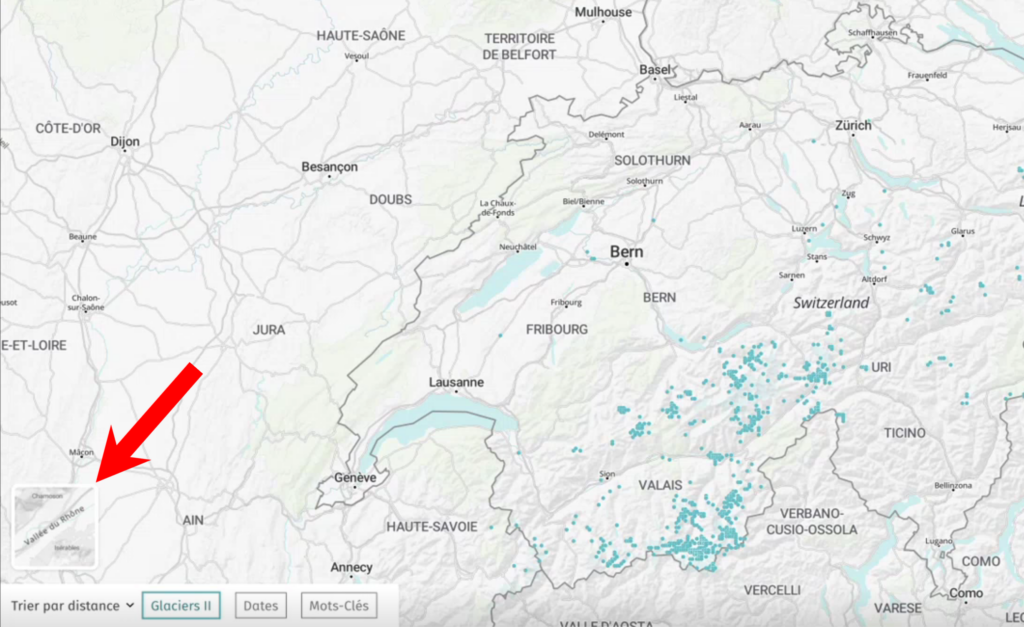
4. Lors de la tâche 4, l’utilisateur devait changer le thème de la map. Cette option était présente sur la page où il se trouvait. Malgré plusieurs passages sur la mini map, il a dû demander l’aide au facilitateur.

Solution proposée: mettre en avant les éléments importants.
Informations
5. Toujours lors de la tâche 4, après un certain moment, l’utilisateur souhaitait chercher de l’aide pour réaliser la tâche. Malheureusement, la rubrique “aide” ne lui a pas donné beaucoup plus d’informations que ce qu’il savait déjà.

6.L’utilisateur a mentionné qu’un menu sur la page d’accueil aurait permis de trouver plus facilement les informations qu’on lui demandait de trouver comme par exemple les participants lors de la tâche 1.
7. Lors de la tâche 2, l’utilisateur n’a pas saisi la mention de Lausanne sur une photo de Chernex. Ici, le nom du propriétaire de la photo n’est pas clair car rien ne l’indique.
8. Lors de la tâche 1, lorsque l’utilisateur cherche le classement des participants pour le mois de juin, il scrolle sur la page d’accueil. Cependant, la page est longue et l’utilisateur ne va pas jusqu’en bas de la page car il en déduit que l’information qu’il cherche ne se situera pas ici. En somme, la surcharge d’éléments sur la page ne permet pas à l’utilisateur de savoir ce qu’il va trouver sur la page.
9. Lors de la tâche 4, comme expliqué au point 5, quand il est demandé à l’utilisateur de changer le style de la map et de la mettre en “SwissTopo noir et blanc”. il ne trouve ni d’aide ni de filtre dans les endroits qu’il attendait. Après avoir essayé il se déclare vaincu ne sachant plus où chercher. Sans l’aide du facilitateur il n’aurait pas pu finir la tâche. Cela démontre un emplacement de ces filtres (type de map) mal placé, qu’ils ne sont pas intuitifs.
Comme relève plusieurs points précédents (4, 5, 8, 9), plusieurs aspects de ce site ne sont pas intuitifs. Si l’utilisateur ne passe pas un moment à explorer le site, il ne pourra en comprendre totalement le fonctionnement. L’expérience utilisateur n’est pas assez pensée.
Solutions proposées: alimenter la rubrique “aide”, faire un didacticiel, changer le vocabulaire (filtre), revoir la structure de l’information, inclure un menu
Affichage et bugs techniques (calendrier)
10. Lors de la première tâche demandée, l’utilisateur a fait face à un bug technique lors du choix de date dans le classement des participants. Il a inséré par mégarde 31.06.2022, or il n’y a pas de 31ème jour le mois de juin.
Solution proposée: résoudre les problèmes techniques.
solutions proposées
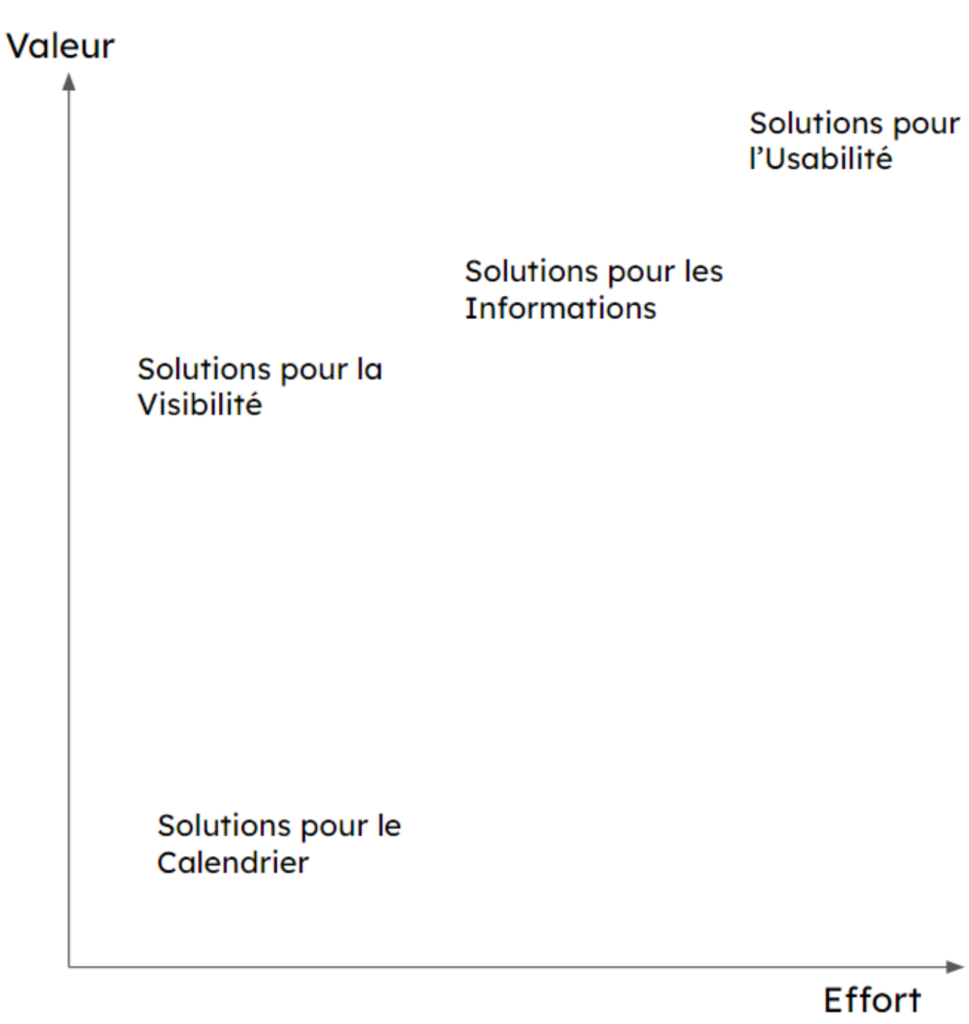
Solutions pour l’Usabilité
Les problèmes de lag et de lenteur de chargement nuisent fortement à l’expérience utilisateur, cependant l’effort pour résoudre ces problèmes peut être conséquent.
Solutions pour la Visibilité
La solution n’est pas vraiment complexe par rapport à l’importance de ce point. En effet, il suffirait de mieux mettre en avant des éléments importants comme par exemple mettre un cadre coloré autour de la mini-map.
Solutions pour les Informations
Mieux classer les informations permettrait à l’utilisateur de mieux se retrouver sur le site. Cela permettrait même de résoudre certains problèmes de visibilité (comme par exemple avoir un didacticiel qui indique où est la mini-map). Par contre, il faudrait travailler l’architecture de l’information, ce qui est un travail important. C’est une tâche fastidieuse et nécessite beaucoup de recherches et de testing.
Solutions pour le Calendrier
Ceci est un aussi un problème technique. Néanmoins résoudre ce problème nécessite moins d’efforts car on peut assez facilement le résoudre en ajoutant des restrictions dans les dates par exemple. La valeur apportée n’est pas significative par rapport aux autres problèmes car on le retrouve avec peu de fréquences sur le site et nuit peu à l’expérience utilisateur.

Plan d’action
Malgré le fait que les problèmes d’usabilité soient majeurs, l’effort à mettre est potentiellement important. Il faudrait commencer par résoudre les problèmes de visibilité, car c’est assez facile à mettre en place et apporterait une meilleure expérience utilisateur. Ensuite en parallèle travailler sur l’architecture de l’information et les problèmes d’usabilité, car ces deux points sont majeurs dans l’expérience utilisateur. Et dans un dernier temps, régler la gestion des dates.
