
Pour cette première découverte de Eyetracking avec une webcam, nous avons utilisé le site RealEye.io et avons dû proposer 4 tâches à un·e collègue de la classe. La personne qui a réalisé les 4 tâches était Karen B.
Protocole du test
Bonjour!
Vous allez participer à un test d’eye tracking. Veuillez ne pas bouger votre tête durant le test. Essayez de faire en sorte que la luminosité reste la même tout au long du test. Cela ne devrait pas vous prendre plus de 5 minutes.
Vous aurez parfois à répondre à certaines questions après l’apparition de l’image.
Tâche 1 – site amazon.fr
Amazon est un site e-commerce populaire. Ce site affiche beaucoup de contenus sur la page d’accueil. Il est parfois difficile de trouver les informations si on n’a pas une idée précise de ce qu’on cherche.
Pour le premier test, le but était d’identifier et de cliquer en 5 secondes “Les top catégories” se trouvant en bas au milieu de la page d’amazon. Le scrolling était activé.

Ici, le mouvement de la souris est affiché et on peut remarquer qu’aucun click n’a été effectué ainsi qu’aucun scroll.

Comme on le voit avec la heatmap, aucun regard ne s’est dirigé vers le bas de la page. L’attention se trouve principalement sur la moitié supérieure de la page.

Les points de fixations permettent d’analyser que les réflexes de Karen sont d’aller sur la barre des catégories et sur les cases plus bas. Comme dit précédemment, les gaze points sont situés surtout sur la moitié supérieure de l’écran.
Conclusion: Une augmentation du temps aurait permis d’avoir une meilleure analyse de la page et donc une meilleure conclusion. Avoir pris une information en bas de page qui de plus est coupée n’est pas une bonne idée. La personne n’a pas le réflexe de regarder en bas ou scroller. Il aurait été préférable d’utiliser la barre des catégories du haut pour faire le test, augmenter le temps d’analyse de l’image ainsi que d’indiquer la possibilité de scroller. Il est difficile ici de pouvoir donner des recommandations.
Tâche 2 – site happyofficine.ch
Le site happy officine est une site e-commerce revendant de la cosmétique biologique de marques françaises ou encore étasuniennes.
Pour cette deuxième tâche, le but était de pouvoir comprendre si l’information est claire et si on comprend ce que contient le site. Pour cela, la personne testée avait 5 secondes pour regarder le site (5 seconds test) et quelques questions lui était posée:
- Quel est le premier élément que vous avez remarqué?
- Que vend ce site?
- Quel est le sujet de ce site?
- Avez-vous confiance en ce site?

Les deux points principaux d’attention sont sur l’image et sur le titre à sa droite.

Pour les points de fixation, la personne testée commence effectivement à regarder le produit puis le titre et elle termine ensuite son observation sur la barre de navigation..
Après cette analyse, sans surprise, la personne a répondu que ce sont les pots qu’elle a remarqué en premier. En effet, étant situé à gauche et avec cette taille, il est difficile de ne pas être attiré visuellement par les pots. Elle a saisi que c’était un site qui vendait du maquillage. Le sujet du site n’a pas été trouvé. La confiance pour le site est accordée.
Conclusion: Le site paraît confiant au premier abord et l’on comprend rapidement que ce site vend du maquillage. Après, le fait que ce soit des “marques naturelles et biologiques“ n’est pas assez mis en avant. Sans l’image des pots, il serait difficile de savoir ce que contient ce site.
Tâche 3 – flyer événementiel MEGA22
Pour cette troisième tâche, j’ai décidé d’utiliser le flyer pour l’événement MEGA 22, organisé pour les diplomé·e·s en ingénierie des médias.
Ici, le but était de savoir si la hiérarchie de l’information permettait de rapidement retenir les informations mises en avant. La personne devait regarder pendant 5 secondes l’affiche puis trois questions après le test ont été posées:
-
Qui organise l’événement?
-
Quand se passe l’évènement?
-
Où se déroule l’évènement?

Sur la heatmap, on peut remarquer que les parties où il y a du texte ont le plus attiré l’attention, c’est-à-dire le titre, l’inscription et le texte du bas.

Les points de fixation se situent essentiellement sur le titre. Karen s’est d’abord arrêtée sur le titre puis à examiner l’affiche dans le sens d’une aiguille d’une montre (titre – inscription obligatoire – QR code – texte du bas – date).
Karen a répondu que c’était la HEIG qui organisait cet événement. Cela a pu être biaisé par le fait que cette affiche est présente dans les corridors de l’école. Pour la date et le lieu de l’évènement, les réponses n’ont pas été trouvées, par manque de temps.
Conclusion: Sur l’affiche, la hiérarchie visuelle au niveau de la taille de la police et de l’emplacement est bonne étant donné que les points d’attention et de fixation sont situés là où les textes en gras sont placés. Je pense que si le temps était doublé, la personne aurait pu retenir les informations demandées.
Tâche 4 – site adhereup.ch
Ce site vitrine appartient à une startup qui souhaite pouvoir trouver des investisseurs. L’information doit pouvoir être facilement et rapidement comprise lors de l’arrivée sur le site afin de pouvoir garder l’attention de la personne.
Pour la dernière tâche, il fallait à nouveau regarder le site pendant 5 secondes et répondre à deux questions:
- Quel est le nom de l’entreprise?
- Quel est le sujet du site?

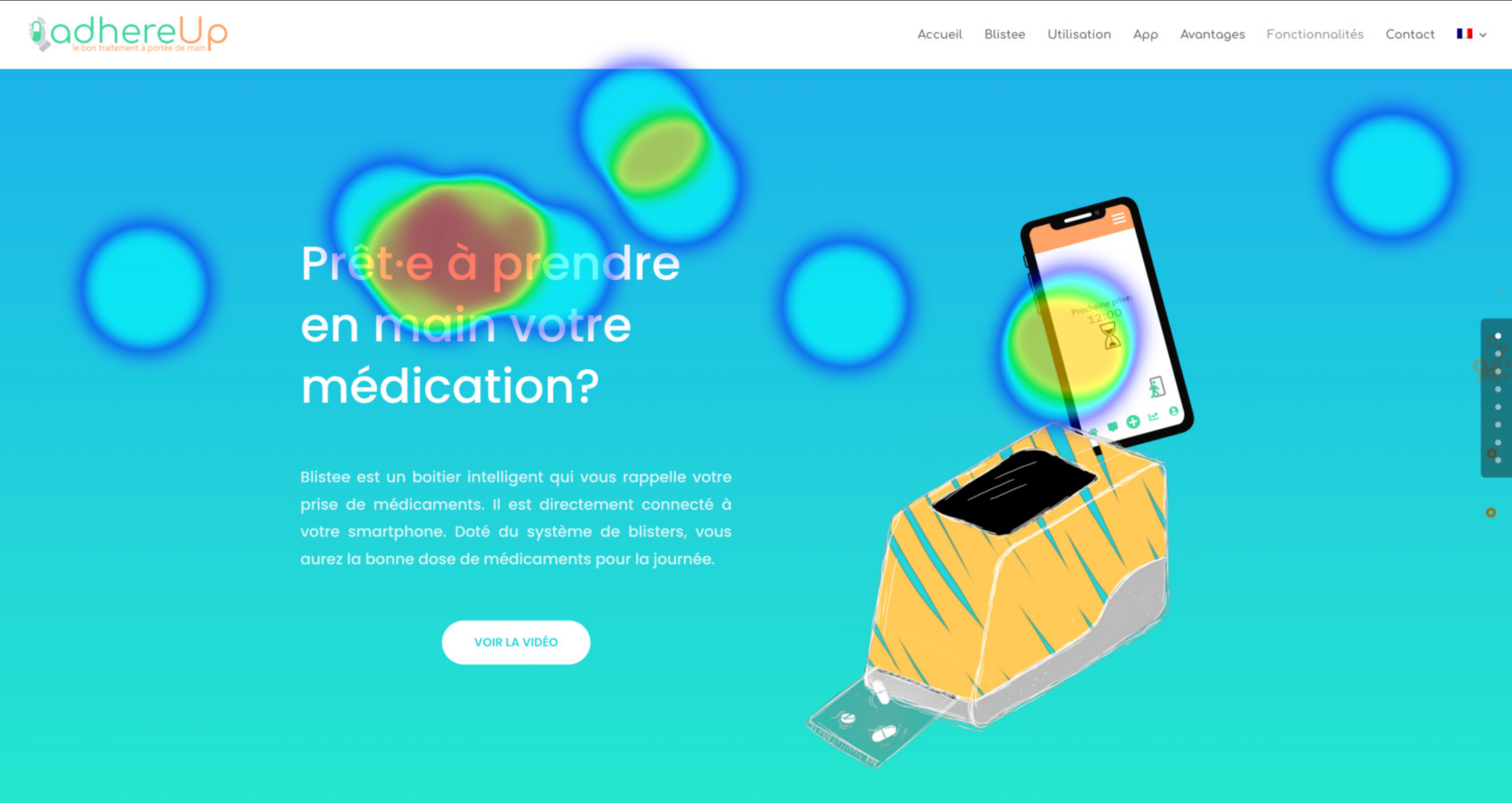
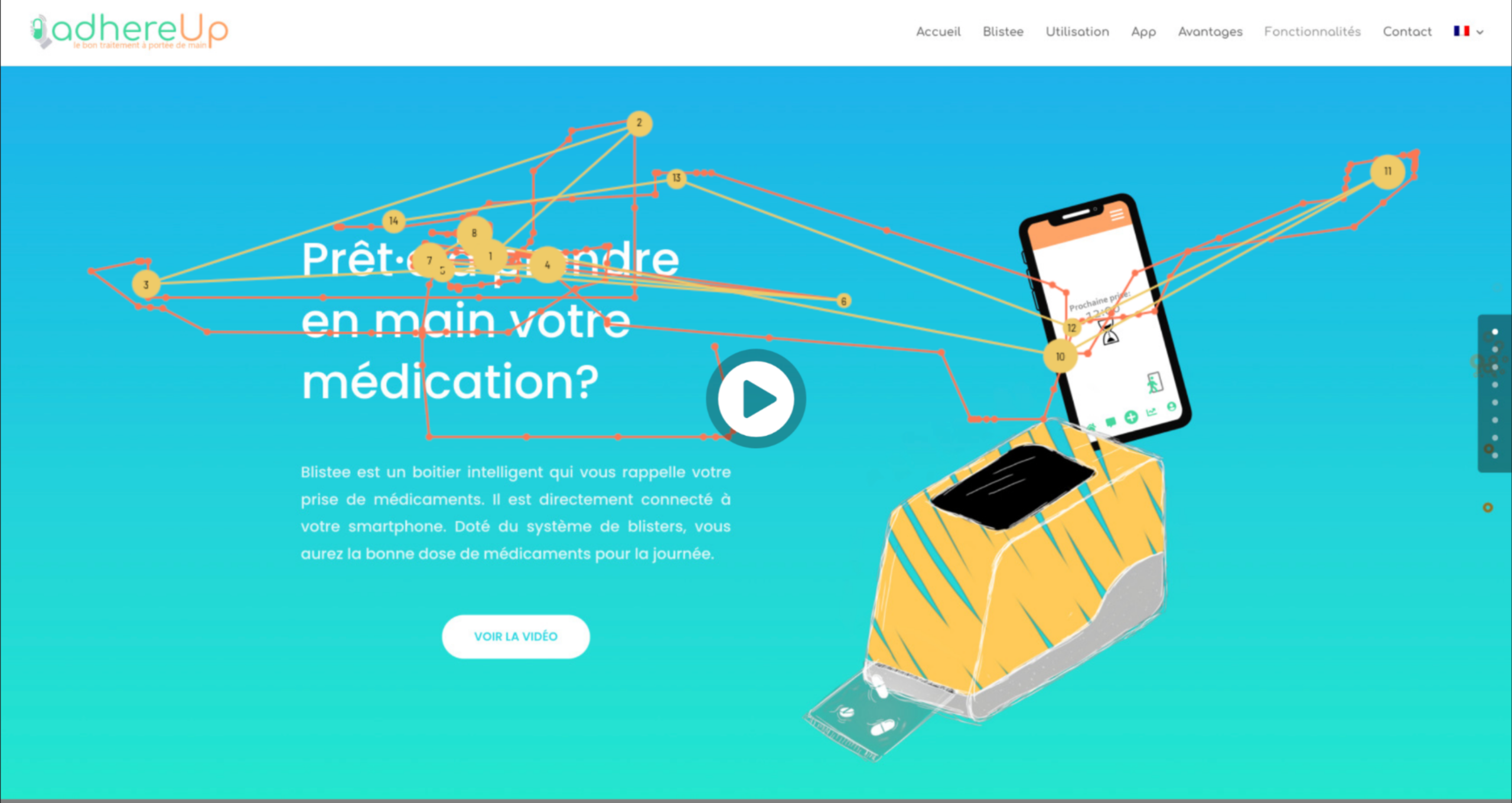
Ici, la heatmap permet de remarquer que la phrase d’accroche a retenu l’attention de Karen ainsi que l’image à droite.

Les gaze points sont situés sur la phrase d’accroche ainsi que sur l’image du téléphone,
Avec les gaze points, on peut remarquer que Karen n’a pas du tout regardé le logo en haut à gauche. Cela explique pourquoi le nom de l’entreprise n’a pas pu être mémorisé. Karen a compris que le sujet du site était la médication qui se trouve sur la phrase d’accroche.
Conclusion: Afin de pouvoir comprendre ce que le site veut vendre, il faudrait mettre en avant par exemple le nom du produit en gras ou à côté de l’image au lieu qu’il soit noyé dans le paragraphe. Le logo pourrait être placé au milieu pour pouvoir attirer l’oeil rapidement.
Conclusion générale
Étant donné que c’est une première prise en main, beaucoup d’améliorations sont, pour ma part, à prendre en compte pour la prochaine fois.
Premièrement, le temps accordé pour une tâche doit être au minimum de 10 secondes (à moins que ce soit un 5 second test). En effet, pour les questions demandées après le test, souvent, la personne mentionnait le manque de temps qu’elle avait pour analyser l’image. Elle n’arrivait pas à répondre aux questions ou faire l’action demandée. Il faudrait pouvoir faire passer un test brouillon avec une personne lambda pour pouvoir jauger le temps nécessaire pour chaque tâche.
Deuxièmement, pour la première tâche, l’erreur était d’avoir pris une information à retrouver se situant tout en bas de page, donc très peu visible (et encore moins en 5 secondes!). En effet, l’attention ne se situe pas à cet endroit mais vers la partie du haut.
Pour conclure, la prise en main de RealEye.io a été de manière générale aisée. Cette première approche a permis de découvrir les différents moyens d’analyse possibles avec cet outil pout réaliser des tests UX.
